
Farbeinstellungen für Druck und Web
Farbeinstellungen für Druck und Web
Du hast dir eine Farbe ausgesucht die für dich passt.
Aber wie du einen Farbwert einstellst, der für alle Anwendungen richtig ist, weißt du nicht?
Dann kannst du heute in diesem Artikel viel Input finden.
Bestimmt hast du schon gehört, dass es verschiedene Farbsysteme gibt und das diese für Druck und Web unterschiedlich sind.
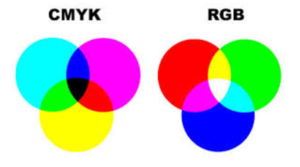
CMYK und RGB – Farbräume
Das sind die beiden Farbräume auf deren Grundlage alle Farbsysteme aufgebaut sind.
CMYK ist der Farbraum für alle Druckanwendungen.
Beispiel: C20 M70 Y10 K5
Er besteht aus den 4 Farben: Cyan, Magenta, Yellow (Gelb), Schwarz (K von Black oder für Key, da Schwarz die Schlüsselfarbe ist, die jedem Bild erst die Tiefe gibt).
Aus diesen 4 Farben, in unterschiedlichen Anteilen gemischt und übereinander gedruckt, entstehen alle gedruckten Bilder in Millionen Farbmöglichkeiten.
RGB ist der Farbraum für Lichtfarben.
Also für alle Bildschirme, auch Fernseher, Handy, Tablet, Konsolen.
Aus den Farben Rot, Grün und Blau lassen sich alle Bildschirmfarben darstellen. Je mehr Licht vorhanden ist, desto heller werden die Farben. Die volle Farbkraft aller Farben ergibt Weiß.
Beispiel: R195 G75 B220

Webfarben oder HTML-Farbcodes (Hexadezimalcodes) kennst du sicher aus dem Bereich des Webdesigns.
Auch wenn du deine Website selbst gestaltet, z.B. ein selbst gewähltes Theme anpasst, werden von dir HTML bzw. Hexadezimal-Codes verlangt.
Diese sehen z.B. so aus #0f96e6, #20ac22
Sie stellen den RGB-Farbraum im Web mit großer Genauigkeit und programmier-kompatibel dar.


Bsp. Farbtabellen für Webfarben im Hexadezimal-Code
Oft liegen dir aber nur RGB-Werte vor oder CMYK-Werte von deinem Flyerdruck.
Oder du willst aus deiner Webfarbe den Farbwert für den Druck deines Flyers haben.
Das ist kein Problem, denn du kannst diese Werte umrechnen.
Warum Farbwerte umrechnen?
Das Umrechnen muss sein, denn CMYK und RGB sind, wie schon erwähnt, unterschiedliche Farbräume. Einmal 4 Farben übereinander gedruckt und einmal 3 Farben durch Licht verbunden.
Die Abweichungen bei der Umrechnung sind zwar gering, aber wenn du z.B. für den Druck RGB- oder gar HTML-Farbcodes angibst, wird die Druckerei eine Fehlermeldung schicken. Sie braucht 4 Farbwerte, da 4 Farben gedruckt werden!
Für den Druck gibt es auch noch Sonderfarben und die RAL-Farbtabelle für Anstriche und Lacke. Um das Thema hier für dich nicht total zu verkomplizieren musst du dir über Sonderfarben, RAL und andere Farbsysteme keine Gedanken machen, selbst recherchieren oder einen Profi hinzuziehen.
Für dich wichtig ist zu wissen, dass es den CMYK- und RGB-Farbraum gibt und das im Webbereich der RGB-Farbraum mit dem Hexadezimal-Farbsystem dargestellt wird.
Die Umrechnung deiner Farben je nach Anwendung in diese beiden Systeme ist wichtig, um zum einen ein gutes Druckergebnis zu bekommen und zum anderen damit die Farben sich in allen deinen Anwendungen so genau wie möglich anpassen lassen.
Farbabweichungen in Druck und Web anpassen
Farbabweichungen in Druck und Web wird es aber immer geben, einfach dadurch dass es unterschiedliche Farbsysteme sind, die nicht 100%ig kompatibel sind. Auch wird es von Bildschirm zu Bildschirm und auch vom Bildschirm zum Smartphone oder iPad Abweichungen geben.
Wenn du dich aber mit den Farbcodes und auch mit Bildschirm-Kalibrierung beschäftigst und dir etwas Zeit für Anpassungen nimmst, wirst du sehr einheitliche Farbergebnisse erzielen.
Wenn du mit Farbschwankungen leben kannst, musst du dich da nicht so sehr einarbeiten oder du ziehst einen Profi hinzu.
Willst du Farbschwankungen oder überhaupt auffällige Farbunterschiede in deinen verschiedenen Anwendungen vermeiden, lege dir einen einheitlichen Farbwert fest.
Der Ausgangspunkt ist im Prinzip egal. Wenn du bisher viel mit Printmaterial, also Flyern und Plakaten gearbeitet hast, lass dir die Werte von deinem Grafiker geben oder lese sie selbst in Photoshop mit der Pipette aus. Dann kannst du sie für deine Webanwendungen umwandeln. Hier kannst du selbst noch kleine Anpassungen vornehmen.

Bsp. Farbregler hier in WordPress. Du kannst z.B. RGB und den Hexadezimalwert eingeben. CMYK geht nicht, da es hier eine reine Webanwendung ist.
Achte möglichst darauf in allen Anwendungen, z.B. fb-Anzeigen, Pinterest-Board, Header für deine Website, Powerpoint-Folien, gerade und einheitliche Werte zu haben. Das arbeitet sich leichter. Farbtabellen helfen dir dabei.
Bist du bisher hauptsächlich im Web unterwegs und möchtest deine Hauptfarben auch im Flyer nutzen, wandelst du diese in CMYK um. Achte auch hier darauf die Umwandlung nicht unbedingt 1:1 zu übernehmen sondern so, dass es optisch farblich am besten passt. Mache bitte einen Probedruck. Für hochwertige Drucksachen muss der CMYK-Wert über eine Farbtabelle angelegt werden. Da hilft dir der Grafiker oder ein Anruf bei der Druckerei, der du deinen Webfarbenwert nennst.

Farbtabellen für den Druck
Mein GRÜN hat z.B. den Wert: #20ac22. Diesen nutze ich für alle Webanwendungen. Und so ist dieser Grünton bei mir immer gleich. Denn, wie du weißt, ist Grün nicht gleich grün. Es gibt hunderte Varianten. Und es würde schon störend auffallen wenn ich einmal ein helles grün verwende und dann plötzlich ein moosgrün.
Probiere es einmal aus.
Diesen, meinen Grünton, kann ich dann z.B. für einen Flyerdruck in CMYK umwandeln.
Und schon habe ich auch hier meinen Grünton. Der wird nicht ganz so leuchtend sein, da Druckfarben immer gedämpfter sind als Webfarben. Aber er wird erkennbar zu meinem Webauftritt passen.
Wie kannst du das jetzt umwandeln?
Zum einen geht das super gut über Photoshop.
Es geht auch in anderen Programmne über den Farbwähler. Das ist für Ungeübte aber meist etwas mühsam. Manchmal geht es auch nicht.
Ich habe für dich eine Seite gefunden, auf der du alle deine Farbwerte umwandeln kannst.
Umrechnungstabelle für Farbwerte
Hier findest du die Umrechnungstabelle.
Auf dieser Seite findest du auch Farbtabellen für Webfarben. Das ist eine klasse Hilfe wenn du deine Farben aussuchst. Du findest hier unglaublich viele Farbnuancen.
2 Beispiele habe ich dir weiter oben schon eingestellt.
Diese können sehr wichtig sein, um zwar in den Farbvorstellungen deiner Branche oder Wunschkunden zu bleiben, dich aber mit einer besonderen Nuance von anderen abzuheben.
Wie findest du aber die richtige Farbe für dein Unternehmen, deine Website, deine Flyer?
Hier helfen dir meine Blog-Artikel zum Thema Farbe für dein Unternehmen.
Die richtigen Farben für dein Unternehmen.
Welche Farben spielen in deinem Geschäftsbereich eine Rolle?
Websichere Farben
Falls du diesen Begriff schon gehört hast und nicht genau weißt was er bedeutet bzw. was du beachten musst um websichere Farben zu bekommen, kannst du hier nachlesen:
Zusammenfassung:
- Welches Farbsystem kommt zur Anwendung?
- Nutze den jeweils richtigen Farbcode dafür.
- Lege einheitliche Farbwerte für alle Anwendungen an.
- Nutze die Umrechnungstabelle.
- Verwende immer die gleichen und richtigen Farbwerte je Anwendung.
- Prüfe ob deine Farben zu deinem Unternehmen und deinen Wunschkunden passen.

Viel Erfolg mit deinen Farbanpassungen wünscht dir Kathleen.
Wenn du dran bleiben und weiter machen willst, abonniere gern meine monatlichen Tipps rund um das Thema „Grafikdesign“, „Marketing“ und „selbst gestalten“!

Mein Name ist Kathleen Rother. Ich bin Grafikdesignerin und ich vermittle Grafik-Basics und erstelle Design-Checks für Geschäftsfrauen, die endlich mit einem passenden Design sichtbar und glücklich werden wollen. Ich helfe ihnen ihr Design selbst zu entwerfen oder die Zusammenarbeit mit dem Grafiker optimal zu gestalten. Für die Umsetzung biete ich hilfreiche Blogbeiträge, eMail- und Online-Kurse und persönliche Design-Checks.
Hinweis zu den Kommentaren: Wir nutzen die eingegebene E-Mailadresse zum Bezug von Profilbildern bei dem Dienst Gravatar. Das passiert nur wenn du dich selbst freiwillig bei Gravatar angemeldet hast. Weitere Informationen und Hinweise findest du in der Datenschutzerklärung. Einen Kommentar gibst du hier freiwillig. Deine IP-Adresse wird 7 Tage, die Mail-Adresse nicht gespeichert.


